背景移動
右矢印、左矢印で左右に動かして、スペースキーでジャンプするここにあります
これは自動移動の作りかけ
背景に見えるのは、実は背景じゃない
背景(はいけい)にみえるけど、これは背景じゃない。じゃなんだろう。
実はこれは背景のようなスプライト
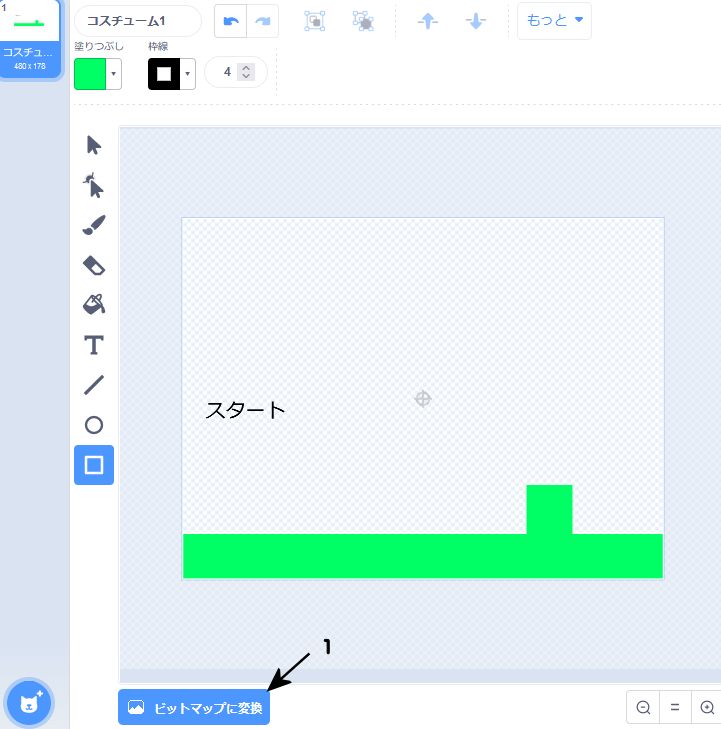
こんなスプライトを書いてみよう

動画を見て書いても良いよ。
書いたらビットマップに変換だ、
枠線(わくせん)は塗(ぬ)りつぶしと同じ色にしたけど、違っても良いだろう。
2枚目の背景もどきのスプライトを作ろう

スプライト2の上の画面の上で右クリック
その後「複製(ふくせい)」をえらぶと、スプライト3ができる。
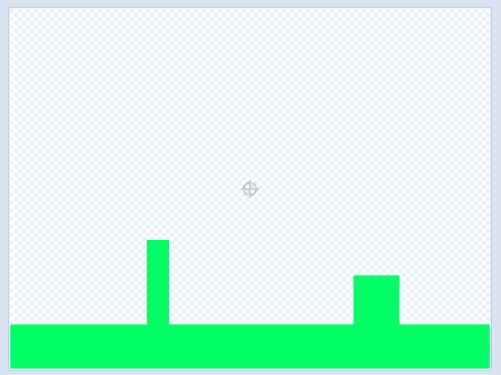
これはスプライト2と同じだから、少し書き換(か)えた。
(スプライト3)

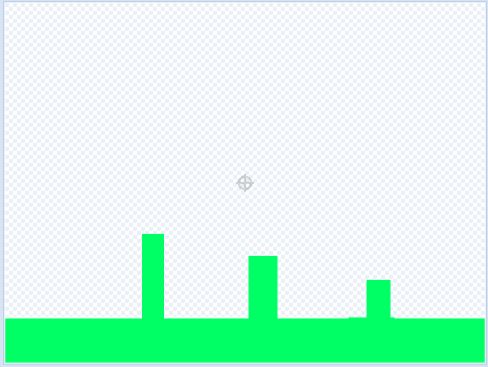
同じようにして、もう二つスプライトを作り
スプライト4

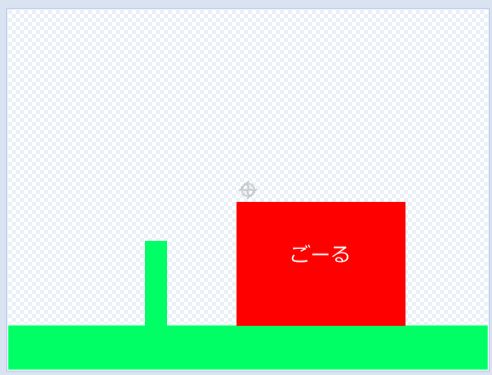
一番最後のスプライト5には

のようにゴールを作った。
そして、ネコちゃんのプログラム
まず、ネコちゃんの位置を決めよう。
ネコちゃんは70パーセントの大きさにして
と場所を決める。
x座標(ざひょう)を-150
y座標(ざひょう)を-100
にしたけど、自分の背景に合わせて、数字を決めてほしい。
「背景の移動」ってあるけど、これはなんだっていうのは、下に書いてある。
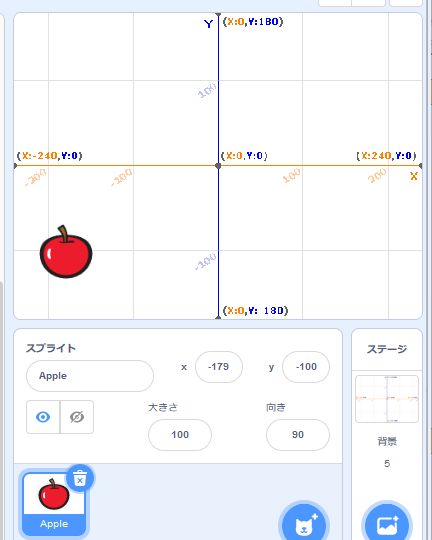
え、x座標って何
これは、画面の位置(ばしょ)のことだ。xが0 yが0 とすると真ん中のこと。
一番左は xが-240
一番右は xが240だ。
そこで、xを0、yを0にすると、ネコちゃんは真ん中に来る。
これは、りんごちゃんの座標を、(x=179,y=100)にしたときの図だ。

それだと浮(う)いているように見えるので、
y座標の数字を変えて、だいたい地面に着いているようにしよう。
すると
x座標(ざひょう)を-150
y座標(ざひょう)を-100
と僕はなったんだ。
あれー-- 「背景の移動」 がない
これはネコちゃんがどれだけ動いたかを表す数だ。ネコちゃんは動いていないけれど、後ろのスプライトが動けば良い。
そこで、ネコちゃんの右キーが一回押されたら、右は一歩、(座標の大きさで5)動き
左キーが-されたら左へ(座標の大きさで-5)うごいたことにする。
そこで、位置を覚えておくために、移動した距離をいれる「入れ物」を用意する。
この入れ物を、変数と言います。
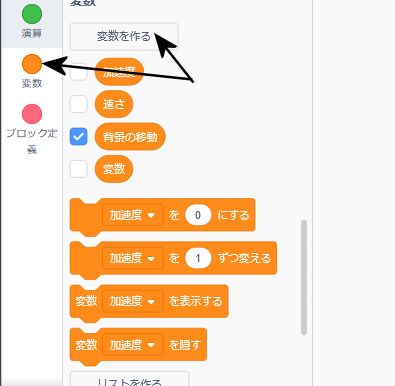
変数を押して→変数を作るへ、「背景の移動」と勝手イウ変数を作る。この名前は何でも良い。
最初にある「x座標」をそのまま使ってもいい。

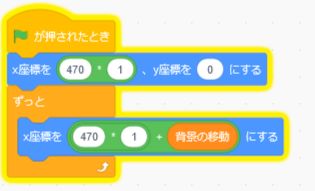
上のように作ろう。
右矢印でネコは7右に動くから、背景のスプライトは左に動く、つまり-7動く
左矢印でネコは-7、つまり左に7動くから背景は、右に7動くというのを記憶する。
これで、ネコちゃんは動いたように見える。
え~~~(説明が悪いかな)
ちょっとたくさん書くけどネコのプロフラム

背景スプライトのプログラム
そして背景プログラムを変えると動くようになるスプライト2(背景の1)

スプライト3(背景の2)
(470じゃなくて、480の方が良いかもしれない)470だと橋が切れる。
480というのは、背景の幅の大きさだ。
これで背景酢くらいとがつながるようになるんだ。

スプライト4(背景3)

スプライト5(背景の4)

これ背景が動くようになる。
これが数字の意味で、xの座標を変えることで、つながってくる。
470にして重ねてみたけど、480のほうがいいかなともおもう。

緑に当たったら、最初に戻る、赤に当たったら終了
ネコちゃんのプログラムを、緑に当たったら、最初にもどり、赤まで行ったらゴールにしよう

ネコちゃんをジャンプできるようにしよう
ネコちゃんにジャンプを取り付ける変数をいくつも用意しなきゃジャンプにならない。

これでうまくいくかな~~~
次進む