ジャバスクリプトの3
時間を表示しよう
準備
HTMLを準備しよう
sub1.html へのリンク
p短いから書いておくと、こんなHTML。
時間表示をやってみよう
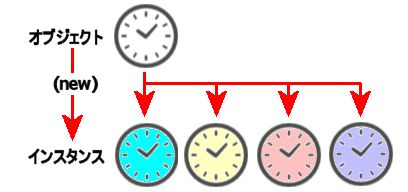
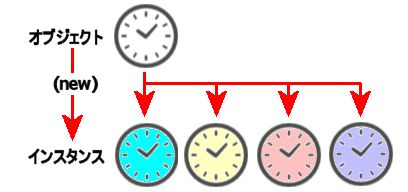
new を使ってインスタンス(実態)を作り、それを取り扱う。
こんなふうに時間が表示できる。
いまの時間表示1
解説
まず
let now = new Date();
どこか(HTMLの中)にあるdate()というオブジェクト(ひな型)に、
newと命令することで、
Date()のインスタンス(実態)をメモリ上につくることができます。
どこかに、時計(秘図家表示用)の型があり、それをnewすることで型に入れて、now という名前の時計の実態が出来るというわけです。
作り上げる名前は(予約後でなければ)何でも良いのです。
dateオオブジェクトを new することで、時計のインスタンス(実態)をの何個でも作ることが出来ます。

これがnewの使い方。
こうして、DAteの中にある、数や日や時間や分や秒などを使えるようになるのです。
年を得るには、こうして作ったnow の中にある年を取り出すのです。
次に
year = now.getFullYear();
とすることで年や月や日などを取り出せます。

次は念を表す数字と文字・年をつなげること。数字と文字、文字と文字を連結するには、足し算で出来ます。(javaなどは同じです)
数字を足し算するとホントに足し算になっちゃいますけれど。
let s = year+"年 ";
これで足し算完了で、あとは文字として扱われます。数字が文字になるのです。
文字は” 文字 ”とコーテーションで囲みます。
year = now.getFullYear()+"年 ";
こうして2つをまとめて、1行にしてもも良いのです。
こんなふうに、nowという名前の時計のインスタンス(実態)を使って年や月や日を調べることが出来ます。
インスタンス、インスタントよく似てますが、インスタント(簡単)に作れるインスタンス(実態)と覚えれば良いでしょうか。
letというのは、変数の宣言です。入れ物で、いろんなものが入ります。
数字も文字もインスタンスもみんなlet だけれど、
他のプログラムのことを考えたら、当面は書く癖をつけておいた方が良いと僕は思います。
なお、2回目に同じ 変数を使うときは、宣言はいりません。
どこまで宣言が通用するか(スコープといいます)については、またあとで。
let Year = now.getFullYear();
これで、year に今の年(数字)がはいります。
getElementById 復習
そして
let jikan2 = document.getElementById("id1");
getElementById がまた出てきます。
前回あつかっかいましたね。覚えちゃいましょう。
こうすることで、jikan2にid1と名前をつけた<p>タグをいろいろに扱うことが出来たんだ。
jikan2.innerHTML = s;
そして、これで文字を表示できます。
sub1.html へのリンク ←これができあがり資料
b.zip へのリンク←これを解凍すればほぼできあがり
次の問題へ進む