回転して占いをしよう
回転はまだまだいろいろなことが出来るクラブの子が回転する占いを作った。
これをいただいてページにしました
ここにあります
回転する模様を描こう

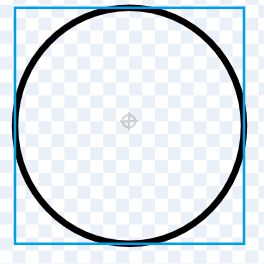
1を使ってで真ん中に円を書きます
枠(わく)の線を書きましょう

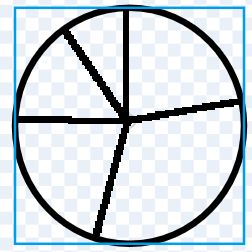
次に黒い線で円を区切ります
3つでも4つでも5つでも、好きなだけ区切ってください。

シフトキーを押(お)しながら、ひくと、まっすぐひけます。
ベクターとビットマップ
これまで描いてきた絵はベクターですベクターというのは、方向や長さや何角形などの情報をデーターとして持っていて、それで図を書いています。
それに対して、ビットマップというのは細かい点をに一つ一つ色で表しているのです。
ベクターはは塗りつぶしをするとm円が全部ぬれてしまいます。
それでは部分の塗りつぶしが出来ません。
そこで、ベクターを【ビットマップに変換】をおして、ビットマップの画像にします。
すると、円のふちがなんだかギザギザしているように見えませんか。
マイクロビットのビットマップは画像が粗いようですね。
さて
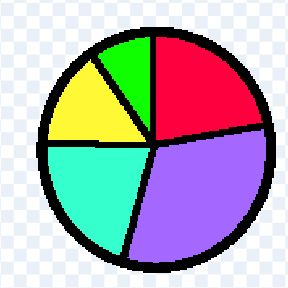
そうすると、色の塗りつぶしができます。
そうしないと塗りつぶしが出来ないのです。

枠の中の色を様々な色に変えましょう。
回転させてみよう

上のように、スプライトの画像が書いてあります。
他のスプライトにプログラムを書くと、他のスプライトが回転してしまいます。
回転させる数ライトの部分に、下のプログラムを書きましょう。
さて、スプライトを回転させるプログラムを書きましょう。
物スプライトを「円のスプライト」と言うことにします。
変数(へんすう)で「回転角」(かいてんかく)と言う変数を作ります。
そして、回転角の数を決めておきます。
変数にしなくても良いのですが、
幾度(いくど)も使う数字は変数にしておくとあとでちがう数字に変えるのが簡単(かんたん)にできますし、間違い(まちがい)も少なくなります。

ずっと繰り返す(くりかえす)と回転します。
回してみましょう。
回転を止めるというスプライトを作りましょう
ストップのスプライトをつくって

そしてプログラム

このスプライトを押すと、止まれという命令を他のスプライトに送ります。
とまれ

そして、円のスプライトの方に止まるプログラムを書きます。

回転数がだんだんへって止まります。
回転を始める
回転を始めるスプライトも作りましょう
そのプログラムです

動き始めるプログラム

「円のスプライト」にこんなプログラムをします。

これで回ったり止まったりします
どこで止まったか判定スプライトを作りましょう
ただの一本線のプライとですもちろん、形を変えても良いですね

そして判定できるように配置(はいち)します。
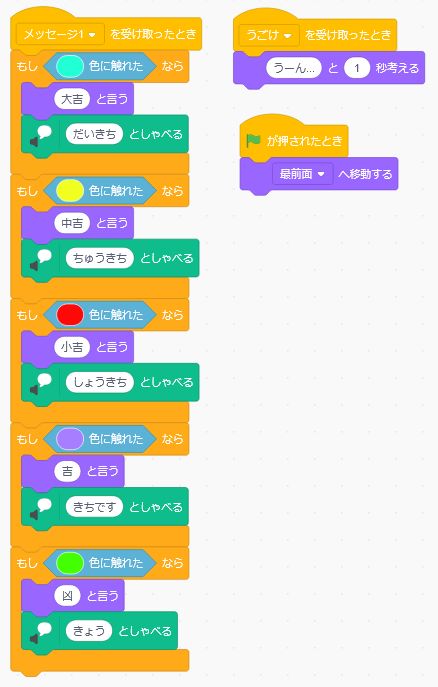
プログラムはこんなふう
みどりいろの「しゃべる」のは、【拡張機能を追加(かくちょうきのうをついか】の中の音声合成にります。
しょうりゃくして、後からつけ加えても良いです。

次進む
感想、エラー報告のお願い
ぜひ、ご協力お願い申し上げます。