ビリビリゲームを作ろう
ユーチューブに動画があります壁に触れないように,マウスでネコを動かしましょう、
壁に触れると最初の場所へ戻ってしまいます。
ここにあります
通路(つうろ)の準備
まず、通路の準備(じゅんび)をします、白い紙に,道路を何色かで太い線で線を引きます。色は何色でも良いのです。
線の太さは最大にしましたがそれでも細(ほそ)くて何回か重(かさ)ねがきしました、
それから、ゴールを四角くで赤く書きました、

通路の準備(もう一つの方法)
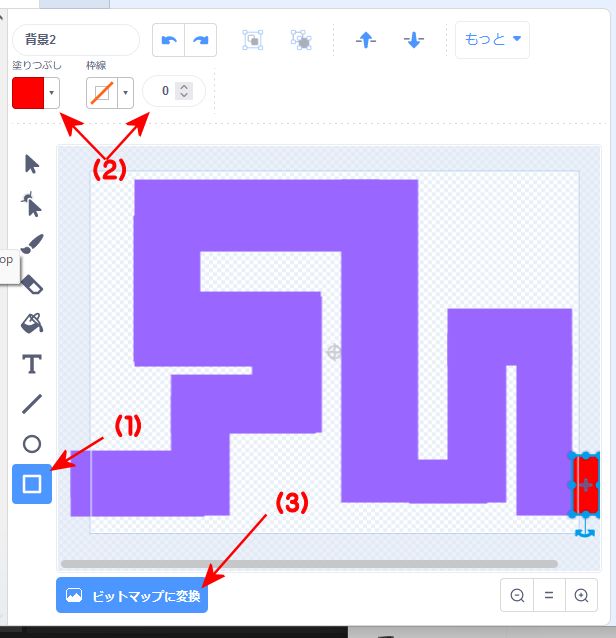
長方形を使って書くこともできます。
(1)を選んで、色を決めたあと、(2)で枠線(わくせん)の幅(はば)を0にしてから書きましょう。
書き終わったら、(3)で【ビットマップに変換】を押してください。
枠などの印が消えて、筆(ふで)でぬった絵のようになります。

初期設定(しょきせってい)
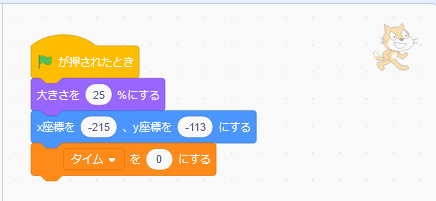
プログラムの最初の設定(せってい)です、プログラムの最初にすることをかきます。
まず、動かすスプライトを選びます。(ぼくはネコのままだけど)
スプライトの大きさを、25%と小さくします(矢印①の場所)、大きさはあなたの思うまま。100がもとの大きさです。
最初の座標を、通路の中に入るように決めます。
1,まずマウスでスプライトをちょうど良い場所へ動かします。すると、図の矢印②の数値が変わります。
2,ちょうど良い場所で表示されている数値(矢印②)を座標、y座標へ書き込めば良いです。
ここでは-220,-154 となっていなすが、人によってちがうでしょう。
そして、タイムという変数を用意して、0にします。
まず①の変数をえらび
②をおして、変数名を入れます。名前は、日本語で【タイム】でも、英語で【time】でも、【a】でも【あああああ】でも何でも良いのです。
でも、これからさき、プログラムをして行くには、他の人が見てもわかりやすい名前にすることが大切になっていきます。


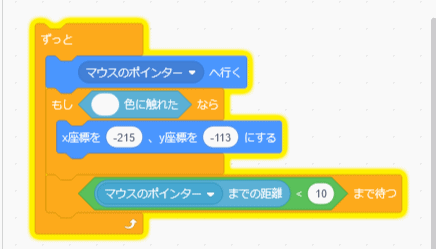
続けて、ずっとをくっつけて、動きを書きます
上につずけて【ずっと】することを書きます。
【マウスポインターへ行く】をつけると、ずっとマウスへついて行きます。
【マウスポインターへ行く】は見つかりません。これは、【どこかの場所へ行く】をえらんで、
どこかの場所を⇒マウスポインターに変えるのです。

でも【もし(しろいろ)にふれたら】最初の場所にもどるように
x座標とy座標を、先ほど書いた数にします。
そして、マウスがまたネコに近寄(ちかよ)るまで、ネコが動かないようにします。

【マウスポインターまでの距離<50 までまつ】は、下のように作ります。

(なお、一番上の【マウスポインターへ行く】を一番下にしたほうが良いなと、後で思ってます。)
終了処理(しゅうりょうしょり)
もしもゴールに着いたらどうしましょう。
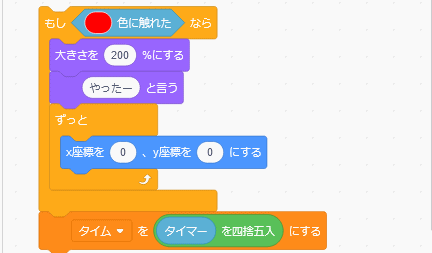
そこで、もう一つ【もしも】のプログラムを、上のずっとの中に入れます。
入れるのは下のようなものです。
赤色のゴールに触れたら
ネコの大きさを大きくして
やった-と言わせて
もう動かないように、ずっとx座標とy座標を固定します。

タイマーは、ゲーム中も変わるようにした方が良いね。
【タイムを(タイマーを四捨五入にする】、上のずっとへ入れたらかわるかな
そうすると、きっとタイマーが止まらなくなるから、どうしよう、ヤッターの下にタイムを書こうか。
(タイマーを四捨五入しないとどうなんだろう。
(タイマーを、切り捨てにした方が良いのかな
(なんて色々考えちゃうけお、していません。)
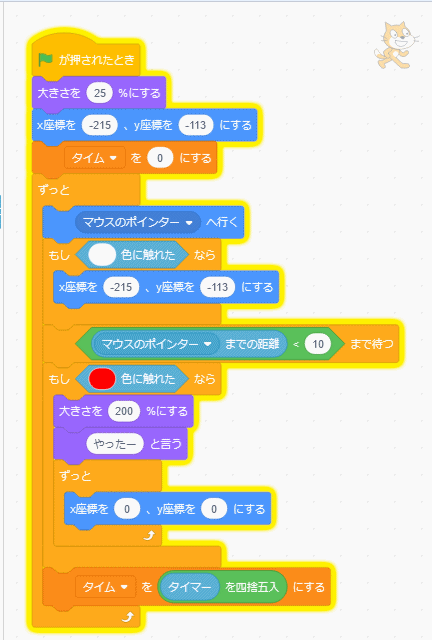
そしてできあがったプログラムがこれ
音を出すとか、何回か壁に触れたらおしまいとか工夫してみてください。
通路をちょうど良いように書き直すのが大変かな。
ページを何ページかにして、ゴールしたら、どんどん次のページへ行くのも面白いかも。
思いつくのは
背景をもう一つ描いて
【背景を背景2にする】
【x座標を-125、y座標を-113へいく】
を付け加えたらどうだろう、時間のある人はやってみてください。

2ページに進む
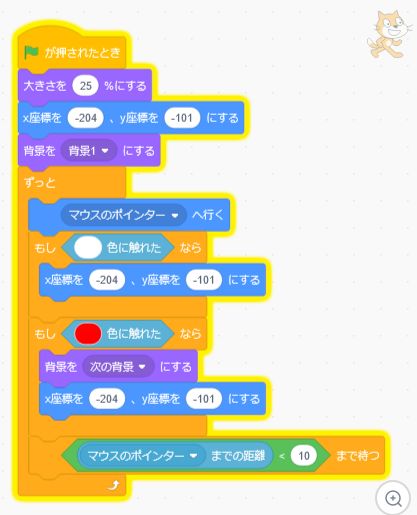
ゴールしたら画面が変わって2ページに進むようにしてみましょう。
背景をいくつも描いておいて、次のようにするとどんどん先へ進みます。
最後のゴールを別の色にしておけば、終了を作ることができますね。

次進む