フォルダの準備
まず、作ったHTMLを入れておく場所[フォルダ]を作ります。ここではトップページ上に作成します。
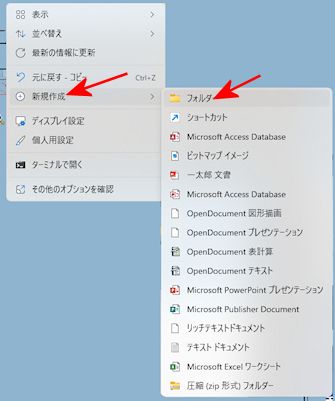
ディスクトップの何位もない場所を右クリックして、新規作成→フォルダ と押すと[新しいフォルダ]が作成されます。

新しいフォルダーの名前を変えます。
名前[新しいホルダ]をクリックして、名前をつけます。半角小文字で「mypage」(まいぺーじ)とかしておきましょう。
ここは日本語でもかまいません。
(でも、インターネット上では、フォルダ名に日本語は使えません。)

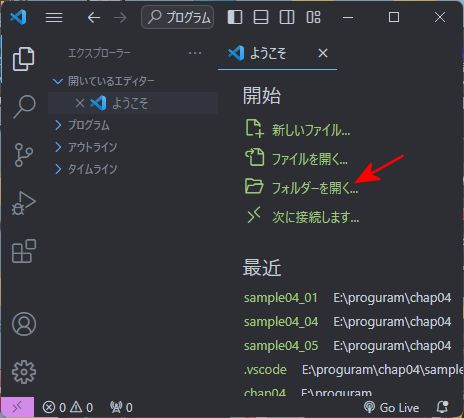
VSコードを立ち上げてフォルダを開きましょう
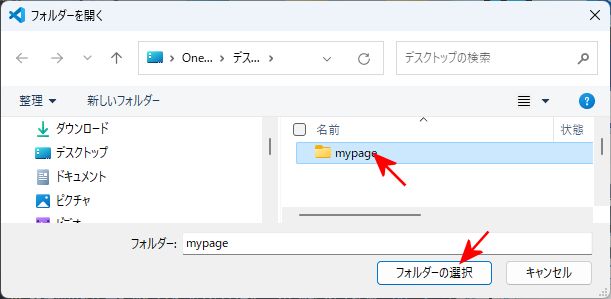
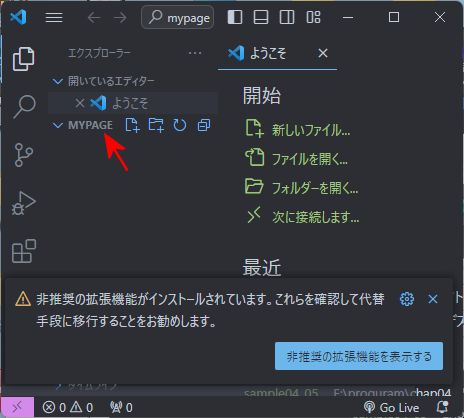
作成したフォルダを開きましょう赤い矢印を押して、作成したフォルダをクリックして

下のホルダを開くを押すと

矢印のようにMYPAGE が指定されます・・・おや大文字だ・・・

初めてのHTML
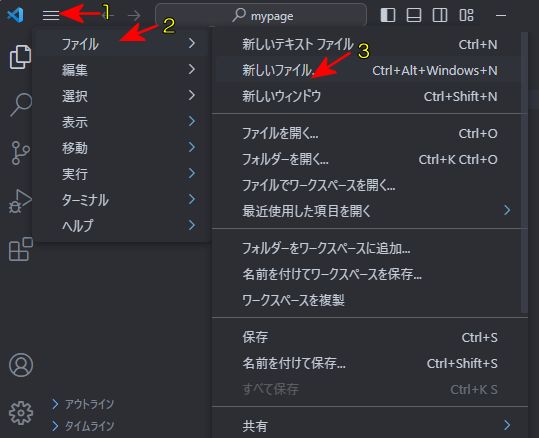
上の画面で新しいファイルを選びます。または、上の三本線のところから
ファイル
新しいファイルと選びます

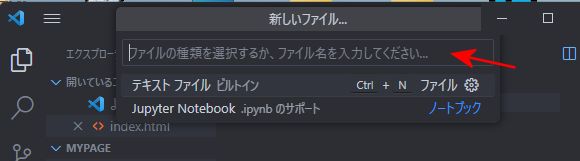
入力画面が出ますので

ここへ、index.html と入力してください。
半角文字で ドット、エイチ ティー エム エル を忘れずに半角小文字で入力しましょう。
すると

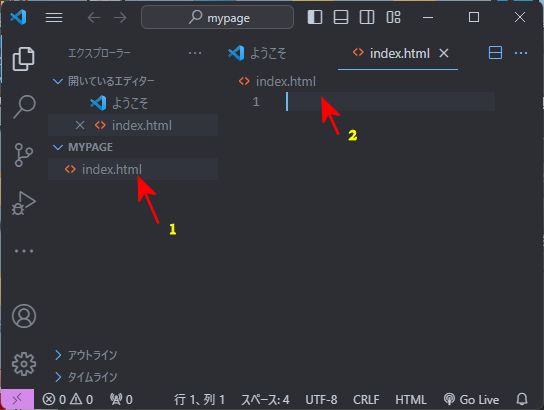
のように作成されます。
次は2のところへ書いていきましょう。
HTMLを書く
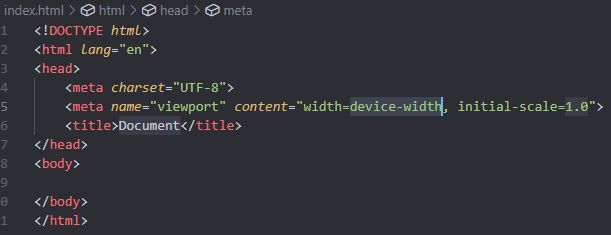
上の矢印2のところには、1という行番号が書かれていますここへ、! (半角のビックリマーク)とかいて、エンターキー(改行キー)を押してみましょう。
すると自動的にプログラムが書かれます。

HTMLを始めるときの、おまじないです。
en というのはenglish(英語)という意味ですので、jp に書き換えます。jpは日本語という意味です。
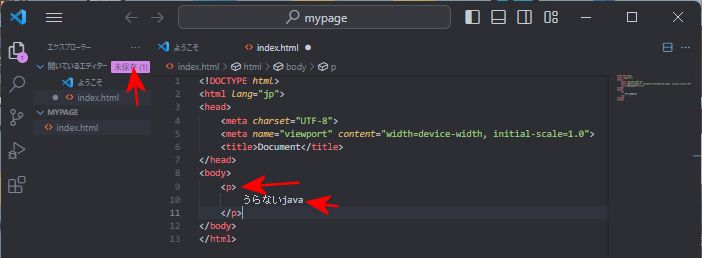
次に<body> と </body>の間に p と書いて.エンターキーを押すと
<p></p>という文字が自動的に出ます。便利ですね、書かなくても良いのですから。
<p></p> は段落という意味です。
この間にカーソルを置いてエンターキーを押し間を開けて、[うらないjava]と書きましょう。
そして[保存]と言うところを押してください。
保存は「コントロールキー+sキー」でも出来ます。時々保存する習慣をつけましょう。

そして、先ほど作成した[mypege]フォルダを差ブルクリックして開くとこの中に
ができています。
これをダブルクリックすると左隅に占いjavaあとかいたインターネット用ページが表示されます。
次へ進む