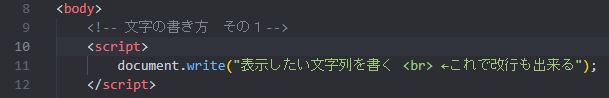
文字の書き方 その1
<script>と<!script>の中にジャバスクリプトは書きます。書く場所は色々あります。
ここへ書くのが簡単。まず手軽にここから始めましょう。
でも、最後は、HTMLの中ではなくて、別に書いておいて呼び出すのが良いって言われています。
<!-- -->はのコメントです
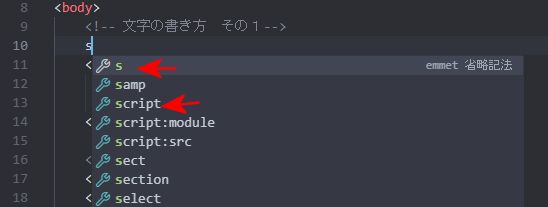
その後、小文字で s と書くと

とscript が選べますので、上矢印下←キーで script を選び、リターンキーで決定です
すると
となりますので
これを、エンターキーを使って

と直して
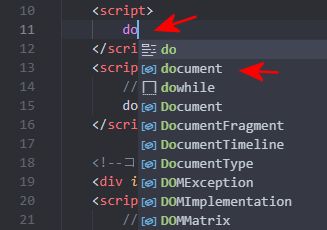
この間で do と打ち、documentを選び

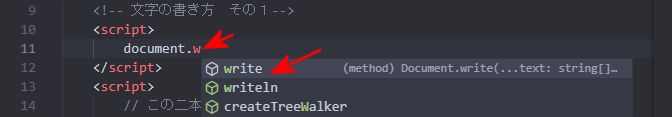
document のあとに .s (ドット エス) をおして、write(ライト)を選びます。

こんなふうにすると、ジャバスクリプトで文字が表示できます。
<br> は改行です。

なんだ、HTMLと変わらないじゃないか~~~
ここまでは、HTMLで書いても同じです。
でも、documentは他に色々出来る命令です。
document(ドキュメント・書類) ににはいろいろな命令がついて、その1つがwrite(ライト・書く)なのです。
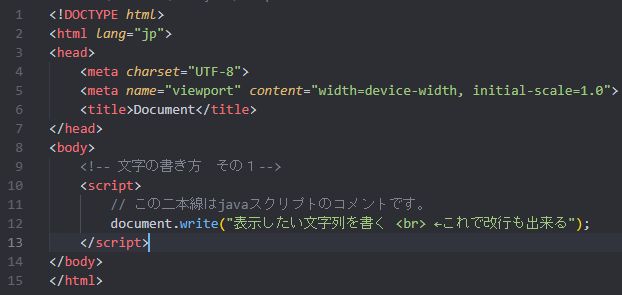
できあがりがこれ
// というのは、javaスクリプトのコメントの入れ方です。

こんなふうに表示されます。

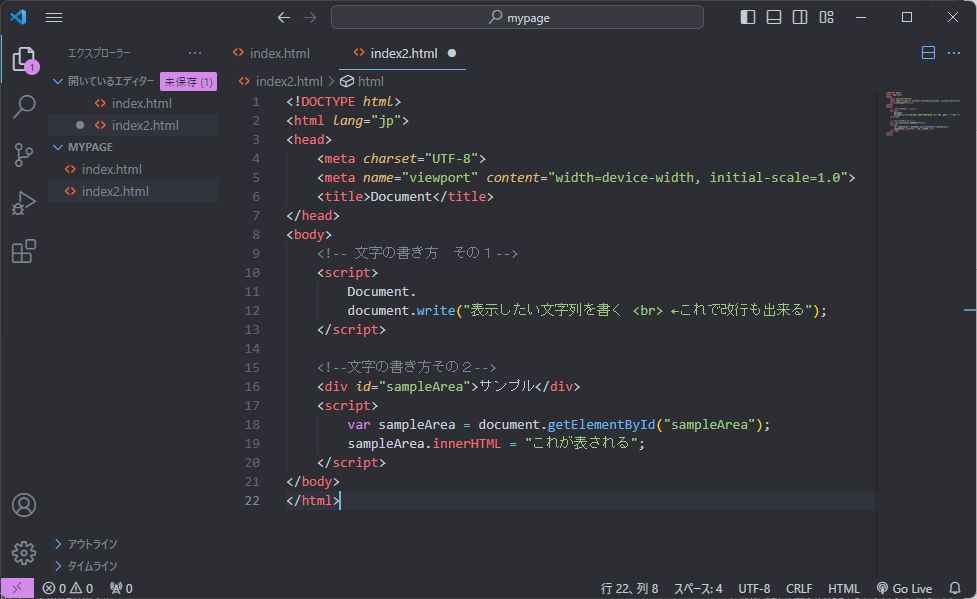
もう一つの文字の書き方
これを使うと、文字の中身が自由に書き換えれます。上のHTMLにつけ加えて、できあがりがこれです。
説明は省略
同じように打ってみてください。
SampleArea という名前は、あなたはわかりやすい名前をつけることが出来ます。
変えるときは英数文字にしましょう。で日本語はダメ、数字を使うときは数字が一番前つけない習慣にした方が良いでしょう。
できあがりはこれ
下に簡単な解説です。

<div id="sampleArea">サンプル</div>
ここにサンプルエリアという名前(id)のマーク<div>をつくり、、サンプルと表示しなさい、という意味です。
<script>
var sampleArea = document.getElementById("sampleArea");
sampleArea.innerHTML = "これが表される";
,sanpleArea の変数の 中の文字innerHTMLを"これが表される"にすなさい。
ということです。
こんなふうになります。
mygageフォルダを開いて、inndex.htmlをダブルクリックすると、こんなのが表示されるはずです。

次へ進む