htmlの基本の基本
もうちょっと ちゃんとHTMLを書いてみよう
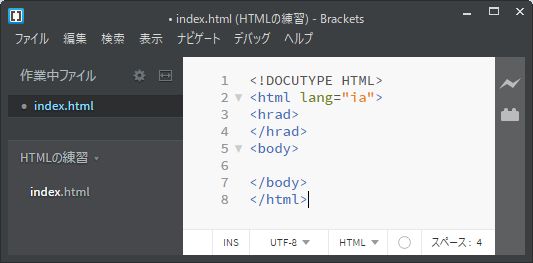
ブラケッツを開きましょう。行番号が表示されていますが、これはわかりやすくするためにブラケッツが書いているだけです。
それをこんな風に書きます。

<!DOCTYPE HTML>
まず<!DOCTYPE HTML>
と最初の行に書きます。
そしてエンターキーを押します。
まず、これは「HTMLのバージョン5」だと言う意味です。
まず一番最初の行にこれを書きます。
これは、HTMLのバージョン5といういみで、バージョン4はいろいろむずかしたっか。
(マイクロソフト・エクスプローラというブラウザはバージョン4までの内容でしか表示されませんのでもう過去のものです。)
バージョン4は
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.01 Transitional//EN" "http://www.w3.org/tr/html4/loose.dtd">
とかいていました。
ずいぶん簡単になったのですね。
ではバージョン4と5ではどう違うか。
バージョン5では、HTMLとCSSははっきり分けた方が良いということになりました。
でも、ボクの考えるのは、一番面白いのは、Javaスクリプトというプログラムでで絵が描けるということです。絵が描けると言うことはゲームが作れますということです。
最初の頃は、Javaという言語の中にアプレットという機能があり、それでブラウザに絵が描けました、それでゲームが作れた。
面白かった。Javaという言語で難しいって言う声もあったけれど、でも、そのうちに、セキュリティに問題があるといわれて、ブラウザで使えなくなった。
まだほかにも、アドビ・フラッシュ・プレーヤーという画像を簡単に動かせるソフトもあった。
これも、いまもあるけど、セキュリティで問題があるといわれ、つかわれなくなっている。
そして出てきたのが、アプリというプログラム。
いつも、セキュリティって言われるけど、ジャヴァスクリプトだって、セキュリティに問題があると言われたこともある。それを何回も乗り越えて今がある、ってことは、セキュリティに問題があるというのは、単位それだけではなく・・・云々・・・これはボクの思うことで,大きな声では言わない。
どこで儲けるか、それをめぐってあちこちネットの上で戦争が起きていると言うことでしょう。
話を戻して
で、HTML5では、Javaスクリプトで絵が描ける。<!DOCTYPE HTML>
<!DOCTYPE HTML>
と書いてエンターキー(リターンキー)を押しましょう。
何も書いてない行は何行あっても、かまいません。
何行あっても変化は起きません。
読みやすいか読みにくいかの違いです。
なお、ここのテキストと同じにしておくと、間違い探しに役立つかもしれません。
次へ進む