htmlの基本の基本
もうちょっと ちゃんとHTMLを書いてみよう
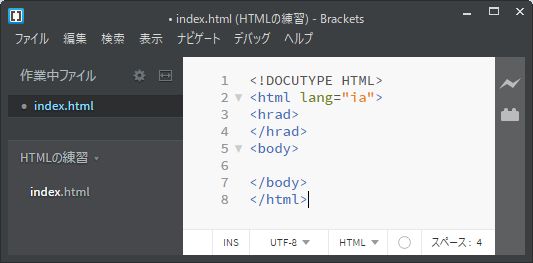
ブラケッツを開きましょう。そしてこんなふうに書いていきます。
改行はいくつあってもかまいません。

<!DOCTYPE HTML>
まず<!DOCTYPE HTML>
<html lang="ia"></html>
つぎに、書かれているのは<ここからHTMLが始まる 使っている言語は日本語><ここで終わる>
という意味です。
これです。<html lang="ia">を少し書くと続きが表示されるので選べばいいのです。
もちろん書いてもいい。
そして「>」で閉じると</html>が表示されますので、エンターキーを押すだけで後半は書かかなくてもいいのです。
これがエディターの良いところで、他のエディターもたいていそうなっています。
間にカーソルを置いてエンターキーをおすと、間が開いて次のようになります。
| <html lang="ia"> </html> |
終わりは、ここでHTMLはおわりです、という意味です。 </html>
<html>で始まって</html >で終わるのです。
<> と </> というのは何かの始まりと何かの終わりを示します。
<b> と </b> は太字の始まりと、太字の終わりを示します。
大抵のHTMLのタグは<nantyara>ではじまり</nantyara>でおわります。
nanntyaraには、いろいろな命令が入るということで、nanntyaraは使えませんが。
<head></head>
次に書くのが<hrad></hrad>
とかいて、改行を入れて
<head>
</head>
とします。ここの間にエッジやグーグルクロームなどに伝えることを書くのです。
<body></body>
次に書くのが<body></body>
をかきます。
するとこうなります。いつもこれをコピーすれば良い。
これも<>ではじまって</>で終わっています。
これがHTML言語の書き方です。また後から詳しく書きましょう。
| <!DOCUTYPE HTML> <html lang="ia"> <hrad> </hrad> <body> <h1>みだし</h1> ここに何か書く<br> もっとかく </body> </html> |
そして、【ここに書いたものが表示される】というところを、書き換えてみて下さい。
これは、コピーしても使えません。
起動
そしてその後、ブラケッツ(ト?)の下図のマークを押して下さい。
すると、(グーグルクロームがインストルされていれば)グーグルクロームが立ち上がって、ページが見られるはずです。

書いては直し書いては直し、好きなことを書いてみてくささい。
ただし、別のブラウザソフトだとまだ日本語表記が乱れるかもしれません。
これは文字コードの問題、文字コードって何かという話はまた後から。
次へ進む