]]>
と指定して、CSSに
とします。
IDはHTMLの中で1回だけ使うときに使用します。
CLASSは、HTMLの中で何回でも使えます。
この3つで、それぞれ中の文章や写真などを箱の中に入れます。
箱に入れて、その箱をデザインすることでページのデザインしようというわけです。
どう使うかの具体例は、今後出てきます。この3つを頭に入れておいて進めましょう。
回りの枠を取り除く(準備)
前回までに作ったヘッダーとフッター
よく見ると、ヘッダーの上下左右にすきまがあるのが見えませんか。
普通のページはこれでいいのです。これがブラウザによるディフォルトのCSSの設定です。
大きな箱に文章などを入れていくわけですが、最初の大きな箱の外側にすきまをつけてある。
でもこれから作るページは画像を全面にはりたいと思っています。
そこで、これを取り除きたい。
新しくCSSを書くことで、これが優先され、回りのすきまが取り除けます。
まず、HTMLに
等とIDでマークをつけます。
次にCSSでindexIDに、マージンを0に指定します。
ここでIDを使っているのは、ページ全体にHTMLで<body ID="index">としてあって、ページ全体にかける設定で、ここ1回使うだけだからです。他にページを作っても使わない。1回だけけ使うのはIDです。
最初の行はキャラセットとかよみます(キャラクタセットの略)言語指定です。。UTF-8で書くのが今の世界標準です。(2019)
マージンって何だろうっていうのは、すぐわかります。
ボックスモデル
CSSのデザインは、ボックスで考えます・
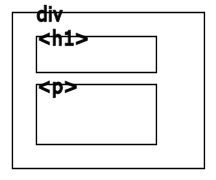
<p>(段落タグ)も<h1>(見出しタグ)も<div>(ブロックを作るタグ)も<ul>(リスト用タグ)も長方形の枠、ブロック(箱)でできていると考えるのです。
これらをブロックレベル要素といいます。

CSSは、この枠をいろいろにデザインしたり、いろいろに並べることでデザインするのです。
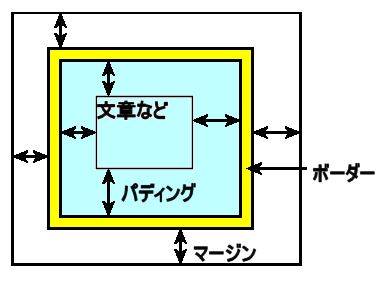
マージンとボーダーとパディング
それぞれのボックスは、パディングとボーダーとマージンとで、出来ています。
コンテンツを取りまく、余白をパディングと不透明な余白をパディングといいます。

まず、文字などの回りに、パディング、詰め物があります。
肩パッドなんて知ってますか、このパッドと同じで詰め物とかいう意味です
文字の回りにすぐ枠があると読みにくい、そこで何かをつめてすきまを空けるのがパディングです。
指定しないと透明ですが、色をつけることも透明度をつけることも出来ます。
上下左右の幅を指定できます。
見えるようにしてみましょう。
background-color: palevioletred;
すると濃いピンクの色がつきます。
(blacketsだとその回りに薄い青い枠が見える、これがマージンです。)
次にあるのがボーダー。
ボーダーラインとかいうでしょう、境界線をあらわします。
デフォルトでは0pxで太さを指定しなければ現れません。
border: 10px solid blue;
こうすると、境界線が現れます。
一番外側にあるのがマージン。
margin: 10px;
こうすると外側のすきまがなくなります。
マージンというのは手数料という意味もありますが、余白という意味もあります。
これは透明です。
ボックスとボックスが隣り合って、マージンが隣り合うと、重なって大きい方の一方マージンが現れます。
h1の幅を指定してみましょう。
それから、文字をh1(見出し)の中心に持ってきてみましょう。
パディング(すきま)の幅の指定方法は色々あって、
4つ書くと上、右、下、左と時計回りで指定することになる。
padding: 20px 30px 40px 50px;
2つ書くと、上下、左右の指定になります。
padding: 20px 30px;
1つだけだと、上下左右同じ幅に指定できます。
padding: 20px;
下だけ指定とか、左だけ指定とか、色々あります。
マウスが重なったとき
これは、リストへマウスが重なったときの指定です。
意味を考えてみましょう。
ボーダーは、線の幅と、普通の線(点線などではない)と色を指定しています。
border-bottom:solid; は、下の枠線を点線でなく実線で記せという意味です。下の線だけ等と指定できるのです。
border-bottom: 3px solid #ffffff; とまとめることもできます。
最後に、マージン。1回だけの指定ですから、マージンは上下左右同じです。
もどりますが、最初の「マージン:0;」で表示のすきまがなくなったのはなぜでしょう?
#index{ margin: 20px; border 10px; } 等としてみると分かります。 これで、ボックスモデルの基礎が出来ました。
これを数個つくってその並べ方は・・・又後で。
そういえば、ヘッダーもフッターもボックスで出来ていたから、高さなどを指定できたんですね。
飯田いいとこできあがったHTMLとCSSはここから取って下さい。
次の問題へ進む