ヘッダーができればフッターもできる
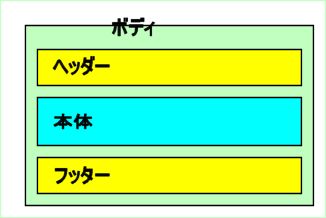
ヘッダーとフッターの関係
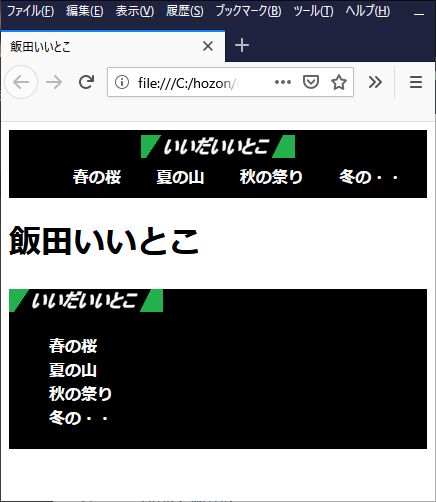
まず準備です飯田いいとこ最初はこんなところから(コピーして準備)
a7.zip へのリンク←これを解凍しても準備完了

ヘッダーが最初にあれば、フッターは下にある。
フッターも同じようにできます。
こんな風にフッターを作ってみましょう。

まずHTMLに
リストが縦になっているだけですね。他は同じです。そこでまずヘッダーと同じようにフッターを作ります。
ヘッダーの中身を、フッターの中にコピーし
クラス名をlogo2にして、CSSで変更を加えられるようにします。
<div class="logo2">です。
HTML index.html
こんな風になります。CSS main.cxx
次はCSSで整えます。まず、これまで書いた部分を下にコピーします。
次に、headerをfooter と名前を変え
高さの指定を外します。
これでフッターもできあがりです。
おや、フッターの幅が少し少ないので指定が必要ですね。
あとは、中身を書くだけ。
飯田いいとこ←できあがり