ヘッダーにリストをつけよう
準備
もりのがっこう←これを準備して下さい。| ★ 準備の仕方 ディスクトップなどへフォルダを作ります。 (現在なにかこの学習用のフォルダのある人は、その中へhozon3というフォルダを作りましょう。) 上に記したリンクを押して ページが開いたら、画面上で右クリックして「名前をつけてページを保存する」を選び index.htmlと言う名前で、作ったホルダへ保存してください。 |
リストを書く
ヘッダーの中にリストをいれましょう。
<ul></ul>の間がリストです。これは「unordered list(順序がないリスト)」で、順番のあるリストもあります。
そして<li></li>の中がリストの中身です。
| <ul> | ←リストの始まり | |||
| <li> | 飯田の春 | </li> | ←リストの中身1 | |
| <li> | 飯田の夏 | </li> | ←リストの中身2 | |
| <li> | 飯田の秋 | </li> | ←リストの中身3 | |
| </ul> | ←リストの終わり |
次にリストをマークします
リストは、 <
div class="nav"><div>で囲んで、クラスとしてマークしておきます。<div>なにか名前をつけておきたいもの</div>と<div><div>かこんで
| divで囲んでマークする | クラスというブループメーをつける | 名前は何でも良い ここではnavとして ""で囲む。 |
>で閉じる |
| <div | class= | "nav" | > |
| ここにリストを書いておく | |||
| </div> | |||
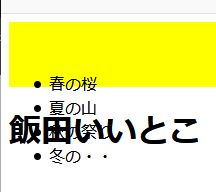
重なっていて変ですね。
これは、ヘッダーの中のリストが下に伸びてきて、ボディの中の太文字「いいだいいとこ」等に重なってしまったのです。

次はこれを直します。
これをCSSでまず真ん中にしましょう。
navとつけたセレクタに、CSSでプロパティを書いていきます。名前をつけておいたので、cssで名前をつけたところに、操作ができるのです。
(名前をつけないで、リストにcssを操作もできますが、すべてのリストが同じように操作されてしまいます。
そこで、class として名前をつけたのです。)
まず、navと名前をつけたUL(なび)を真ん中に寄せます。
書き込むのは、先ほどダウンロードしたCSSのなかです。
.nav ul {
margin-top: 0px;
margin-bottom: 0px;
text-align: center;
}
ドットをかいて、navと続けて、{ }で囲みます。
ドットは、これはクラス名だよという意味です。「ドット+nav」 でこれからナビクラスについて操作を書くよと言うわけです。
マージンについては、またあとから。
centerが真ん中です。rightとすると、場所が変わるでしょうか。やってみましょう。
マージン、すなわち上と下の余白を「ほんの0にしなさい」と書いておかないと上下の間が開いてしまうのです。
試しに0を10とかに書き換えてみてください。

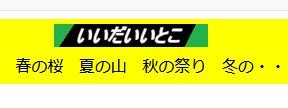
次に横一列にします。
2行目は、一列にしろっていう命令だと思って下さい。数字をかえてみて下さい。間が開きます。

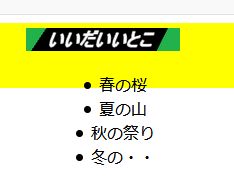
これで整いました。
こうする方法は色々ある
横一列の中央寄せの方法は色々あります。そしてどんどん変わっていく。
これはその一つの方法です。
分からないときは調べればいい。
こんなことができるってわかって、書き方が分かればいいのです。
作成したページのCSSを見るには次のようにします。
飯田いいとこ
これを開くとページが見られる。
右クリックででる「ページのソースの表示」を開いて
ソースの中の「css」と書いてあるところを探して、クリックするとCSSが見られる。
こんな技術も覚えておきましょう。
(私はFirefoxを使っています。グーグルクロームでも出来ますが、出来ないブラウザもあるようです。)
次の問題へ進む