(問 1/17)
ページの本体の仕組み
ページの本体の仕組み
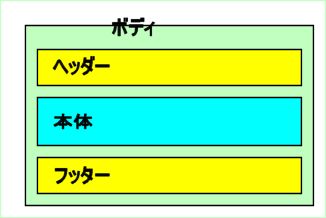
本体はヘッダーと本体とフッターでできています。
ページはヘッダーと本体とフッターと3つの部分に分けて作ることが多いのです。図のようになっています。
ボディに中に、3つに分けて書くのです。

ヘッダーには、ロゴやリンクを書きます。
フッターには連絡先などを書きます。
例えばアメリカ合衆国のネットメディア、ハフポストのページを見てみましょう。
画像がうまく使ってあって、タイトルが簡潔で、見ようかなって感じがするページ。
これで売ってるんだから当たり前かもしれないけど、良くできている。
ネットに興味のある人に文章を書かせるアルバイトがあり、そこからも採用があるみたいです。
そういう採用のある時代なんですね。
ハフポストへの外部リンク
ヘッダーと本体とフッターを書こう
これまでに、HTMLが書けているものとします。ここを開いて、右クリック、ソースを表示して、コピーして、エディタにはりつけ、index.htmlとなまえをつけて保存して下さい。
保存場所は、ディスクトップに「main」 というフォルダを作ってその中に保存しましょう。
これまでに作ったもの:コピー用
そして、<body>と<body>の間に
<body>
|
これがボディ部分の基本ですが、これでは何もおきません 。
見出しとCSSへのリンク
次の準備です。本体部分に、見出しとして
<h1>赤いトマト</h1>
と書きます。
これを
index.html名で上書き保存して次に進みましょう。
これがHTML
CSSはまだ何もありませんん、
次の問題へ進む