(赤いトマト)
CSSを使ってみる
CSSを使ってみる
前回までに作成したページはこれです。
作ってない人は、前のページのHTMLをコピーして、inndex.htmで保存して下さい。index.html
ブラウザで見ると、できているのは黒い字で書かれた赤いトマトの見出しです
赤いトマト
です。これを、CSSで,赤い字で書かれた見出しにします。
赤いトマト
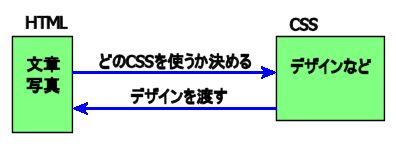
CSSとHTMLの関係
HTMLは、文章等(コンテンツといった方が適当か?)を書きます。・見出しを<h1></h1>タグなどで書いて
・段落を<p></p>タグでかいて
改行を<br>タグで書いて・・・こうして文章等を書きます。
新聞でいうと、記事を書くことにあたります。
CSSは、この表示を扱います。
・文字の大きさ文字のフォントを決め
・ブラウザに表示する場所を決める等のことをするのです。
新聞でいうと、デザインに当たります。

そこで、CSSを書いたファイルを作り、保存します。
拡張子は「css」と決まっています。ドットの前の名前は自由です。
そして、HTMLの中に、このCSSを使うよと指定を書きます。
やってみましょう。
CSSを作成する
エディターを開いて。ファイル→新規作成 として、何も書いてないファイルを作りまず、main.css として保存して下さい。
保存する場所は、ここではindex.htmlのあるフォルダと同じフォルダに入れて下さい。
(フォルダーへ入れた場合はフォルダーを指定します。
例えば、tekitounanamae というサブフォルダを,今使っているフォルダの中に(直下に)作った場合はどうなるかも説明していきます。フォルダの中にフォルダというのはまた説明します。)
CSSを書く
次のようにCSSを書いて上書き保存します@charset "utf-8";
h1・・・・・・・・・・・・・見出し1(セレクタ:・選択という意味)
{ ・・・・・・・・・・・・・・ここから
coler ・・・・・・・・・・色は(プロパティ・属性という意味)
: ・・・・・・・・・・・・・コロン
red ・・・・・・・・・・・・赤(値)
; ・・・・・・・・・・・・・・セミコロン
} ・・・・・・・・・・・・・ここまで
HTMLにCSSを指定する文章を書き込む
次に、inndex.htmlを書き換えます。文章を見て下さい。
<link rel="stylesheet" href="main.css" type="text/css">
リンクタグで、まず、スタイルシートへのリンクですとあり、次にcssの名前を指定しています。
| <link | rel="dtylesheet" | href="main.css" | > |
| リンクタグ | スタイルシートを指定 | cssの場所と名前 | リンクタグ終わり |
<link rel="stylesheet" href="tekitounanamae/betuno.css" type="text/css">
となるわけです。
| <link | rel="dtylesheet" | href="tekitounanamae/betuno.css" | > |
| リンクタグ | スタイルシートを指定 | cssの場所と名前 | リンクタグ終わり |
ブラウザで見てみましょう
ブラウザで見てみましょう。赤いトマトが赤ければ合格です
プロパティを書き加えることで色々できます。

s下のように書き換えてみよう。
フォントスタイルは、文字を太くしたり、斜体にしたりできます。
まず、タグ名を指定し
{}で、始まりと終わりを指定し、その中へ
プロパティ+コロン+値+セミコロン
という風に書いていくのです。
いろいろできます、次のリンクを見てみましょう。
https://saruwakakun.com/html-css/reference/h-design
パディング、ボーダー、マージンについては、重要なのでまた後で
次の問題へ進む