htmlの基本の基本
早速書いてみよう
1何か書くあいうえお
かきくけこ
などなど
2,上書き保存する。
上部にあるファイル、をクリック、
開いたメニューの中から保存を選べばOKです。
コントロールキーを押しながらSキー(セーブの略?)をおしても保存できます。
こういうキー操作は順次出てきます。(どこかにまとめます)
覚えてしまうと楽です。
3、さてここで、ブラケッツの右側の図のボタンを押す。

さてどうなるでしょう。
これで、ブラウザ(クローム)が立ち上がるのです。
クロームとブラケッツは連動しているのです。
こうなる前は、保存して、ブラウザを立ち上げて、保存したファイルを読み込んで、と表示させるまでが大変でした。
でも、ブラウザと連動することで、ずいぶんと簡単になりました。
でも、表示されるのは、何か変ですね。
書いたのと違う・・・
さらに、違うブラウザで表示しようとすると、文字化けするかもしれません。
改行するには開業するためのタグが必要です(タグについてはあとから)
文字化けしないようにするには、文字コードの指定(これもあとから)が必要なのです。
ハイパーなテキストにするために
拡張子はhtmlですが、ちっともハイパーテキストではないですね。HTMLというのは、H(ハイパー:超すてきな)な、T(テキスト:文章)をM(マークアップ:印をつける)するL(ラングウエッジ:言語)です。
マークアップを書かなければ何も起こりません。
マークアップというのは、たとえば改行。
ここは改行だ(<br>ブレイク)というマークを書かなければ、改行になりません。
ここは、大見出しだ<h1></h1>(Headingつまり・ヘディング・見出しの略)というマークを書かなければ,見出しになりません。
こういうマークをつけて、文章の形を整えるのがHTMLです。
(このようなマークをタグといいます。タグは、ノートなんかにつけるタグと同じですね。
見出しタグ、改行タグについてはまた次回くわしく)
ハイパーテキストにするためには、タグが必要なのです。
HTML と CSS
「HTMLとCSSが無ければブラウザは動かないんじゃないの」っていう質問がありました。そこで、CSSの説明です。
インターネットが始まった最初の頃は、HTMLはあってCSSはなかったのです。
そのかわり、HTMLに文字を大きくしたり、色をつけたりする命令がありました。
そのうちに、ブラウザ戦争が始まり、、ブラウザごとに、このブラウザはこんなことができる、こっちのブラウザはこんなことができると競争するようになった、。、ブラウザによってできることが変わってきました。(第一次ブラウザ戦争)
そうなると、このページはこっちのブラウザで見ないとこの部分がよく見えない、こっちのページは別のブラウザが良いということにきました。
そこで、どのブラウザも同じように使えるように、基準を作ろうとできあがったのが、CSSです。
それ以来、だんだん、テキストについて書くのがHTMLに変わってきました。
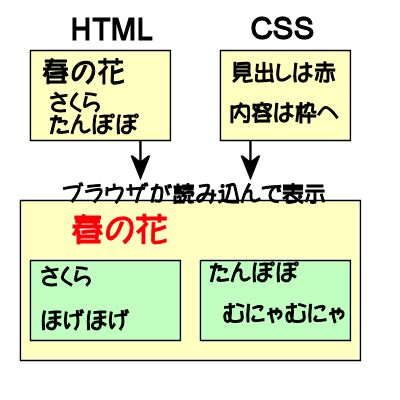
文章の構造がHTML、デザインがCSSと分担したのです。
それの大きさや色やレイアウトや、等など指定するのがCSSと、役割を分担するようになってきました。

CSSを何も指定しなければ、ブラウザの中にあるデフォルトのCSSがつかわれますます。
これをいろいろにかえて、思うような飾りかたや、レイアウトで表示するのが自分で書くCSSです。
ついでにJavaスクリプト
写真が動いたりするのは、ジャヴァスクリプト(Javaというスクリプト言語)でするのが流行です。
(スクリプトっていうのは簡単に×言語ですが、くわしい話はまたそのとき)
次へ進む
感想、エラー報告のお願い
ぜひ、ご協力お願い申し上げます。