ボタンを押したら表示が変わるプログラム
プロジェクトの作成
作り始めるときは、プロジェクトを作成しましょう。こうしておくと、まず、後でもう一度見たいときに便利です。

ここにあります
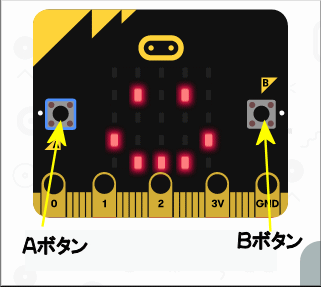
2つのボタンで3種類の使い方
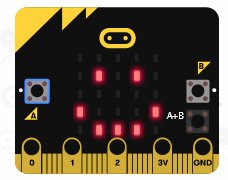
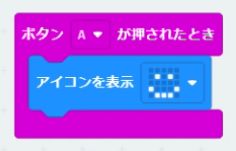
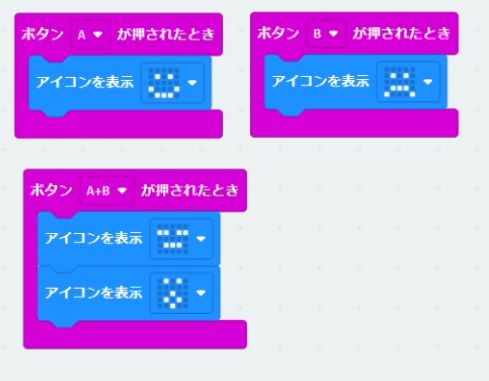
まず【ボタンAがおされたとき】を作ってみよう。

ボタンAを押して、顔が表示されればOK

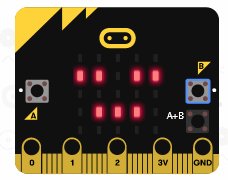
ボタンの使い方を3種類作ろう
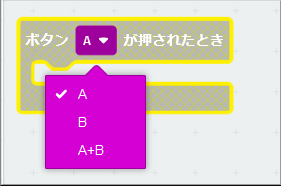
ボタンの種類(しゅるい)【A▼】をおすと選(えら)べます。
次の3種類を作ってみましょう。

パソコン上(シュミレーター)でできたら、マイクロビットへダウンロードしてみよう。
ダウンロードを押して→保全する→保存される。マイクロビットをつないで、開いたマイクロビットのホルダへ、入れる(ドラッグ、またはコピー&はりつけ)
すぐに、ファイル名が消えますが、これでいいのです。
マイクロビットが光り出し、何パーセント完了、と表示されて、100%書き込まれると使えます。
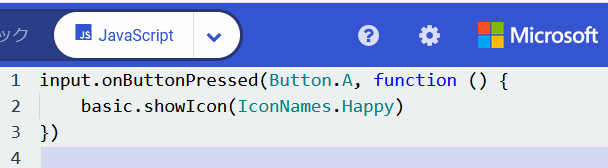
Javaスクリプトでは
興味のある人は、他の言語も見てみましょう。
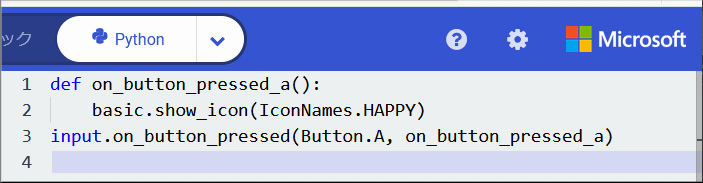
パイソンでは
パイソンも見てみましょう。大文字を使わずに小文字とアンダーバーで書いていますね。
大文字小文字は区別しますが、
全部小文字で書いてアンダーバーで文字の区切りを表す、この方が間違えがなくて、ボクは好きです。
1,2行目で、ボタンA顔されたときの命令ブロックを書いておいて
3行目でこれを呼び出しています。

もどる