ブラケッツの使い始め
bracketsを立ち上げましょう。
これから作るHTMLを保存するフォルダを作ってください。それから・・・あとは動画を見てください。
動画ででやってみました
ブラケッツの使い方
 というボタンがbrackets(ブラケッツ)です。
というボタンがbrackets(ブラケッツ)です。ディスクトップ(パソコンの起動画面)にない人は、通常左下のウインドウのマークを左クリックし、そこに現れるファイルの中から探してください。
これをマウスで左ボタンをダブルクリックするとブラケッツが立ち上がります。
ダブルクリックというのは、、マウスを動かさないようにして2回クリックするのですが、マウスが移動してうまく行かないこともあります。できないときは何回か繰り返してみてください。
うまく立ち上がらない人は、マウスの右クリックを押して、【開く】を押せば立ち上がります。
次に、左上の【ファイル】を押して、【フォルダーを開く】をおして
上矢印などを何回か押すとディスクトップがあります、
ディスクトップのなかにある【dennkikiso】フォルダを探し,
軽く1回左クリックするとフォルダーのファイル名が色が変わります。
そこで下のほうにある【フォルダの選択】ボタンを押して下さい。
まちがえて2回クリックすると、フォルダの中に入って、なにもないフォルダの中が表示されますが、↑をおすと、外へ出られます。
下がフォルダを指定した画面です。
左側に【dennkikiso】というフォルダが表示されれば,合格です。
(上の図では[HTML練習]になっています。

ファイルをつくる
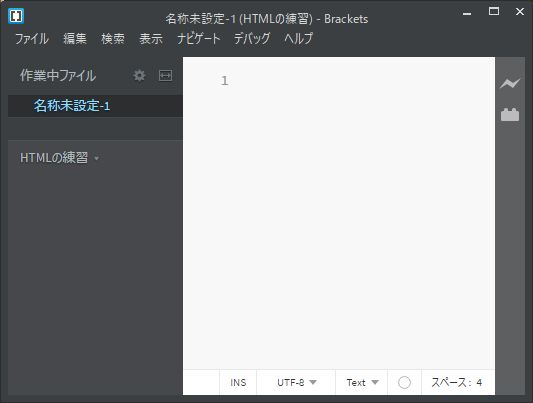
左上の【ファイル】をクリックし。新規作成を選ぶと下のようになります。

名称未設定という表示と、白い部分の左側に1という表示がされれば準備完了です。
右下に[text]とありますが、これから書くのはHTMLなので、▼をおして、HTMLを探してクリックしてくださ。
text を html にかえるのです。
保存の仕方
ここで保存の仕方を覚えましょう【ファイル】を左クリックして、出てきたものの中から【名前をつけて保存】を選びます。
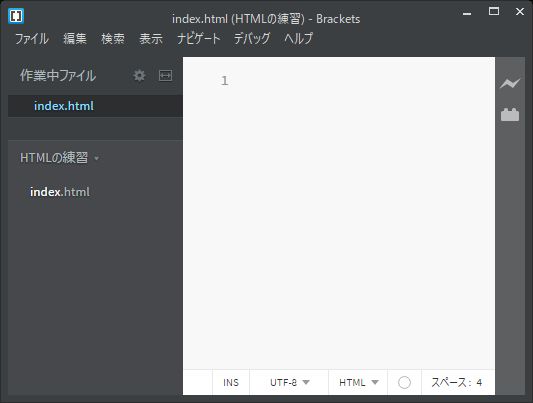
ファイル名に、【名称未設定-1】とありますから、まずは、index.html という名前にして【保存】ボタンを押してください。

どこが違ったか分かりますか。
index。html というファイル名が表示されます。
下の、Text が HTML に変えてありますね。
変わっていなかったら、▼をおして、HTML に変えて再度、保存してください。
2回目の保存は
次からの保存は、もう名前がついていますので、【ファイル】→【保存】とします。
では、HTMLを書いてみましょう。
次へ進む