(問 1/6)
ここでリストを書きます。
正解です。 正解は できた です。
リストって何、なんでそんなの学習するのって思うかもしれません。
でも、リストって案外役に立つ。
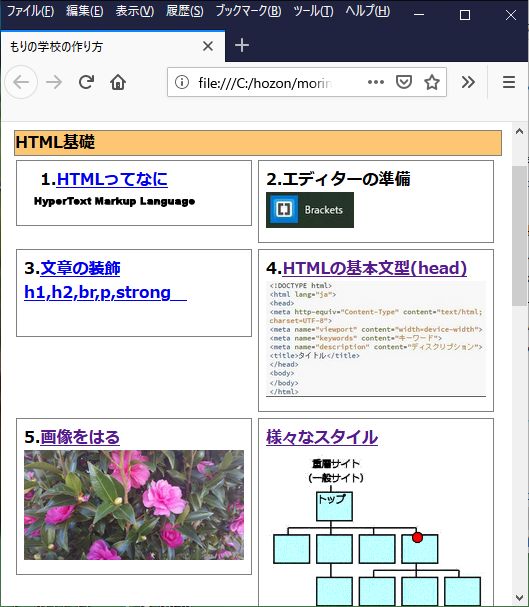
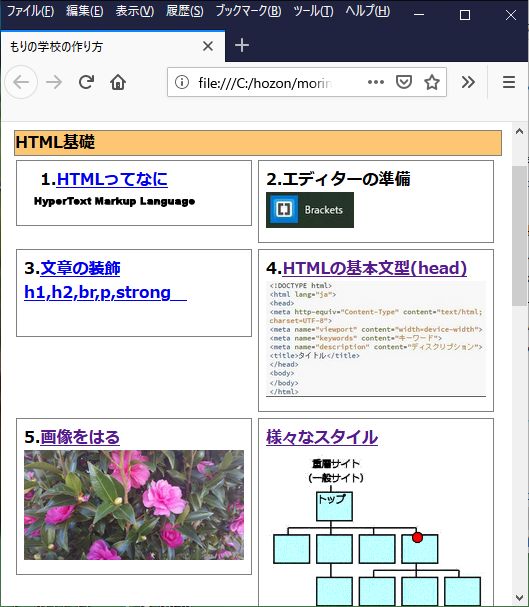
このトップページも(下図)もリストとCSSでできています。

リストは次のように書きます。
エディター「ブラケッツ」は、<ul>とかくと</ul>は自動で書いてくれます。書いて、業の頭をそろえましょう。
次に<ul>と</ul>の間に、<li></li>を書いて下さい。
さらにその間に<li>春</li> 等を書いて、例えば図のようにします。
<ul>と</ul>を書いてみて下さい。
<!DOCTYPE html>
<html lang="ja">
<html lang="ja">
<meta http-equiv="Content-Type" content="text/html; charset=ここへ文字コードを書く">
<meta name="viewport" content="width=device-width">
<meta name="keywords" content=",で切って、キーワードを並べる">
<meta name="description" content="ページの内容を短く書く">
<title>飯田の四季</title>
</head>
<body>
<h1>飯田の四季</h1>
<p>
飯田は日本のど真ん中。<BR>
3000メートル級の山に囲まれていることから、他では見られない景色が多くある。<BR>
</p>
山があるから風が吹かない。一本桜が多いのは、風が吹かないから飯田には桜の木が古くなっても折れずにいるからだ。<BR>
山があるから景色が良い。「下栗の里」は日本のチロルと言われるけれど、坂が多いから景色が素晴らしい。<BR>
飯田の自然について書いてみよう。
<ul>
<li><a href="../../../../index.html">もりの学校</a></li>
<li><A href="../../index.html">もりの学校の作り方</A></li>
<li><a href="../index.html">HTML</a></li>
</ul>
</body>
</html>
次の問題へ進む