(問 3/5)
フォルダの中のHTMLにリンクを張る
フォルダの中のHTMLにリンクを張る
準備・フォルダを作ってHTMLをコピーしましょう。
まず、トップページのフォルダーの中にf1フォルダを作ります。
次に、トップページのindex.htmlをコピーして、
f1フォルダをダブルクリックして開き
そのなかに、index.htmlをはり付けます。

(ファイルを指定して、コントロール+Cキーでコピーして、コントロール+Vキーではり付けられます。
文章のコピーも、コピーしたいところを指定して、同様にコピーペーストができます。
便利な技です。)
今度はフォルダが違うので、名前は、index.htmlとします。
そして中身を違うと分かるように書き換えてください。
画像がもとのindex.htmlにあったとき画像は見えなくなりますがそのままにしておきましょう。
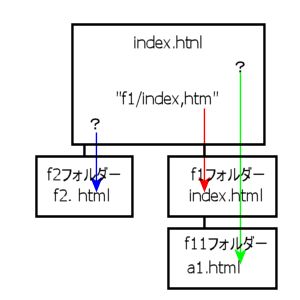
f1フォルダへリンクを張ろう
先ほどは、href="index.html" とかhref="r1.html" としましたが、今度はフォルダが違いますので、フォルダを指定することが必要です。
直下の(フォルダの中の)f1フォルダの中にあるファイルへのリンクですから、ファイル名をつけて
href="f1/index.html"
とします。

次へ進む