jQueryを使って画像を入れ替える
HTMLで文章をかき、CSSでデザインを整える。さらにJavaスクリプトを使って、様々なことが出来ます。でも自分で作るのは又後にしましょう。まず、ネット上にあるJavaスクリプトのライブラリ、jQueryを使ってみましょう、ここでは画像を切り替えてみます。
フォルダの準備
まず、これから作成するページのフォルダをを作成して下さい。そしてそこに、次のHTMLを準備しましょう
名前は、rensyuu1.html としておきましょう。
jQueryのダウンロード
次に、jQueryをダウンロードします。jQuery公式ダウンロードページ:https://jquery.com/download/
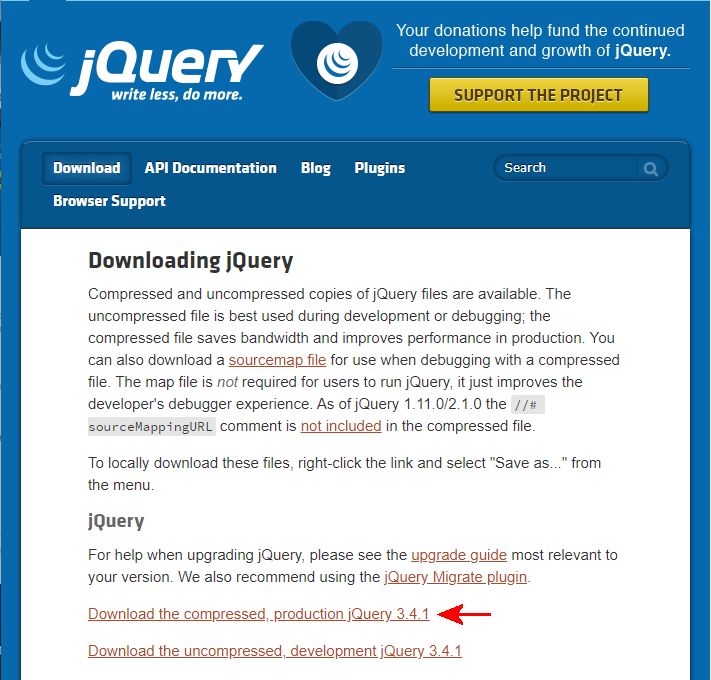
1、上のリンクをクリックすると、下のページを開きます。
2,矢印の論区をクリックします。2番目のリンクはuncompressedですから、同様に使えますが、ファイルが大きくなります。

3,リンクページが開きます。
なにか、文字がいっぱいでびっくりしますがこれがJavaスクリプトです。
ダウンロードというと【○○.zip】等のファイルがダウンロードされることが多いのですが、ここではそのものが開きます。これを以下のように保存します。
4,画面を右クリックして、アドレスバーに表示されている "jquery-3.4.1.min.js"という名前で保存します。
保存場所は、さきほどHTMLを保存したフォルダです。
(バージョンアップされればこの名前が変わりますので注意)
bxSlider の準備
スラーダーを作るために、bxSliderをダウンロードします。https://bxslider.com/
ページで、

矢印で示した部分をクリックし

をクリックしてダウンロードして、その後、解凍しましょう。
必要なファイルは
スクリプトの[jquery.bxslider.min.js]
スタイルシートの「jquery.bxslider.css」の2つです。
探してコピーして、先ほどのフォルダと同じフォルダに入れましょう。
また画像を入れるpicフォルダも作りましょう。
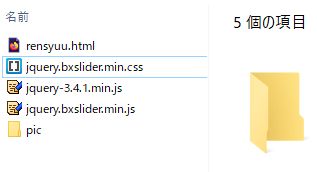
フォルダの中は次のようになります。

picフォルダはimgとかimageとか名前をつけることも多いですね。この中に写真を数枚用意します。
以下はそれを準備したものになります。
a24_jyunbi.zip
htmlに読み込んで準備しましょう
では、jgueryを使う準備です。</hrad>の直前(上)で、下のリンクなどを書いて、準備したファイルを読み込みましょう。
まず画像の準備です。画像はpicフォルダの中に入れましたので、pic/とフォルダをたどってリンクを張ります。
このようにリストの中で画像を指定します。
スライダー←こんな感じ、cssをヘッドの中に書いて画像 を中央に寄せています。HTMLを見てコピーしてみて下さい。
slicの利用←こんな感じでした。
次の問題へ進む